React гибкая библиотека которая может использоваться в различных проектах. Вы можете создавать приложения React с нуля или же добавлять уже в существующий код не переписывая ничего.
В зависимости от вашего проекта вы можете выбрать свой способ установки. React доступен как пакет react в менеджере npm. А также доступен через CDN.
Попробовать React без установки
Если вам просто интересно попробовать React, вы можете использовать CodePen. Попробуйте начать с этого примера кода Hello World. Вам ничего не нужно устанавливать; вы можете просто изменить код и посмотреть, работает ли он.
Если вы предпочитаете использовать собственный текстовый редактор, вы также можете загрузить этот HTML-файл, отредактировать его и открыть его в своем браузере. Код выполняется имеет медленное времени выполнения, поэтому не используйте его на проде.
Если вы хотите полностью развернуть приложение, есть два популярных способа начать работу с React: с помощью Create React App или добавления его в существующее приложение.
Создание нового приложения
Create React App это лучший способ начать создание нового SPA-приложения на React. Команда настраивает среду разработки так, чтобы вы могли использовать новейшие функции JavaScript, обеспечивает хороший опыт разработчика и оптимизирует ваше приложение для production. Вам понадобится Node> = 6 на вашем компьютере.
npm install -g create-react-app create-react-app my-app cd my-app npm start
Если у вас установлен npm 5.2.0+, вы можете использовать npx.
npx create-react-app my-app cd my-app npm start
Create React App не использует бэкэнд логику или базы данных; он просто создает pipeline сборки frontend, поэтому вы можете использовать его с любым бэкэндом, который вы хотите. Команда использует инструменты построения, такие как веб-пакет Babel и webpack, и создает чистый проект React.
Когда вы будете готовы к релизу, запусеnpm run build приведет к созданию оптимизированной сборки вашего приложения в папке сборки. Вы можете узнать больше о Create React App из README и руководства пользователя.
Добавляем React в существующее приложение
Вам не нужно переписывать свое приложение, чтобы начать использовать React.
Мы рекомендуем добавлять React в небольшую часть вашего приложения, например отдельный виджет, чтобы вы могли узнать, хорошо ли он вам подходит.
Так как React можно использовать без сборки, мы рекомендуем настроить его так чтобы вы могли быть более продуктивными. Современная сборка проектов состоит из:
- менеджер пакетов, такие как Yarn или npm. Это позволяет вам использовать обширную экосистему сторонних пакетов и легко устанавливать или обновлять их.
- сборщик, webpack или Browserify. Он позволяет писать модульный код и объединять его в небольшие пакеты для оптимизации времени загрузки.
- компилятор такой как Babel. Он позволяет писать современный JavaScript-код, который по-прежнему работает в старых браузерах.
Установка React
Note:
После установки мы настоятельно рекомендуем настроить процесс создания прод окружения, чтобы убедиться, что вы используете prod версию React.
Рекомендуем использовать Yarn или npm для управления front-end зависимостями. Если вы новичок в менеджерах пакетов, то Yarn документация – это хорошая отправная точка.
Установка React с Yarn, запустите в консоли:
yarn init
yarn add react react-dom
Установка React с npm, запустите:
npm init
npm install --save react react-dom
Как Yarn так npm скачивают пакеты с реестра npm.
Включаем поддержку ES6 и JSX
Мы рекомендуем использовать React с Babel, чтобы вы могли использовать ES6 и JSX в своем JavaScript-коде. ES6 – это набор современных функций JavaScript, которые упрощают разработку, а JSX является расширением языка JavaScript, который отлично работает с React.
В инструкции по настройке Babel объясняют, как настроить Babel для многих разных сред сборки. Удостоверьтесь, что вы установили babel-preset-react и babel-preset-envand, чтобы включить их в вашу конфигурацию .babelrc.
Разработка и Production
По умолчанию React содержит много полезных предупреждений. Эти предупреждения очень полезны в разработке.
Тем не менее, они делают версию для разработки React более крупной и медленной, поэтому вы должны использовать production версию при развертывании вашего приложения на сервер.
Используем CDN
Если вы не хотите использовать npm для управления пакетами, react и react-domnpm пакеты также доступны в umd, которые хранятся в CDN:
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
Вышеупомянутые версии предназначены только для разработки и не подходят для прода. Минимизированные и оптимизированные прод версии React доступны по адресу:
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
Чтобы загрузить определенную версию react и react-dom, замените 16 номером версии которую вы желаете использовать.
Если вы используете Bower, React будет доступен через react пакет.
Зачем использовать crossorigin атрибут?
Если вы используете React из CDN, мы рекомендуем сохранить crossorigin атрибут:
<script crossorigin src="..."></script>
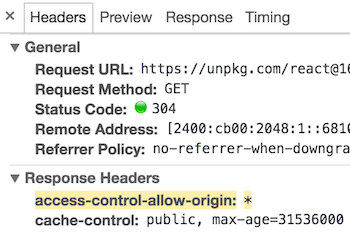
Мы также рекомендуем проверить, что используемый вами CDN устанавливает Access-Control-Allow-Origin: * HTTP header:
Это позволит улучшить обработку ошибок в React 16 и более поздних версиях.